Иногда IT-продукты выглядят в видеороликах как настоящие, а иногда — схематично и упрощённо. Почему так? В одних случаях — по идейным или стилистическим соображениям, а в других — из-за практической, рациональной необходимости. Давайте разберёмся на конкретных примерах, когда имеет смысл показать продукт в ролике не «живыми» скриншотами, а условным интерфейсом.
Казалось бы, что может быть проще, чем показать сервис или приложение в видео. Возьми скриншоты, анимируй их — и дело сделано. Действительно, это наилучшее решение, если вы делаете, например, обучающий ролик. И хотите подробно объяснить пользователю, как настроить приложение после установки или освоиться в сервисе после регистрации.
Или если вы готовите видеообзор по главным возможностям продукта, который зрители могут использовать как туториал.
Но если вам нужно не обучающее, а рекламное видео — есть как минимум шесть ситуаций, когда реальные скриншоты имеет смысл заменить условным интерфейсом.
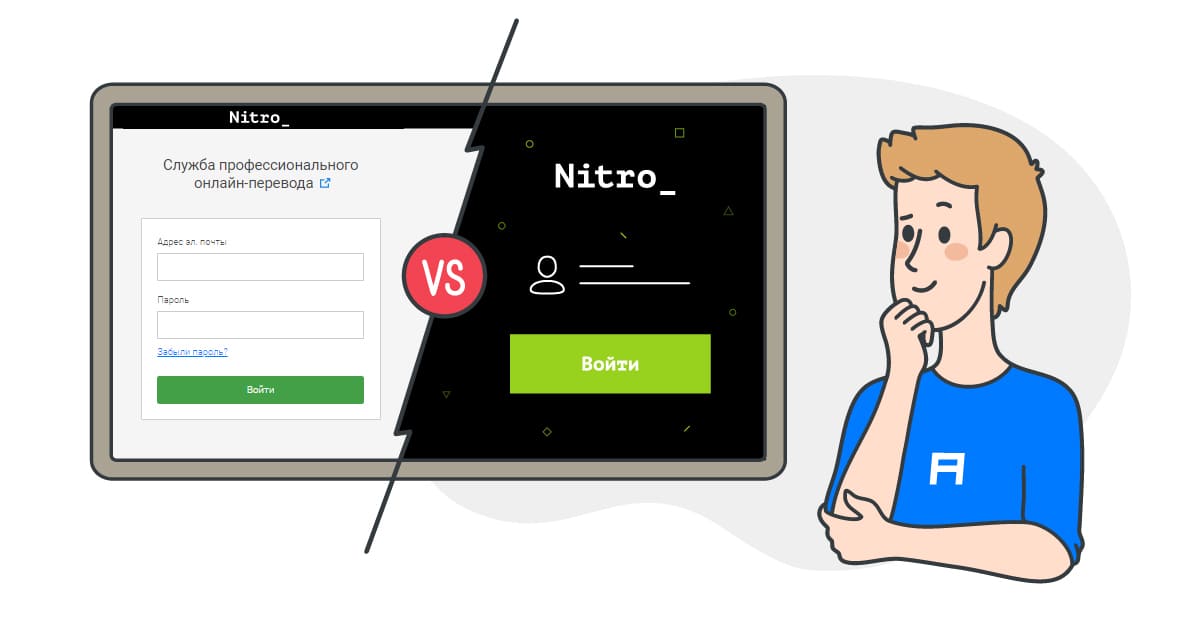
Что такое «условный интерфейс»?
Под условным интерфейсом мы понимаем схематичное изображение UI продукта. Такой интерфейс демонстрирует ключевые функции максимально наглядно, при этом функции показаны те же, что есть в продукте на самом деле. И хотя вид интерфейса — упрощенный, логика действий и переходов внутри стилизованного UI совпадает с реальной. Например, как в ролике о Remote Utilities.
Сцены с интерфейсом начинаются с 0:25.
Ролик со схематичным интерфейсом позволит вам продавать пользователям собственно функционал продукта — то есть, ваш продукт как решение их проблемы.
Но давайте перейдём к конкретным причинам, это ведь всегда самое интересное :-)
1. В одном ролике нужно показать несколько разных UI
Условный дизайн сглаживает разницу визуальных стилей демонстрируемых интерфейсов, если продуктов в ролике — больше, чем один. Например, если вы показываете в одном видео два сервиса, работающих в связке.
Пример — ролике об облачной платформе Tiwri, предназначенной для совместной работы над технической документацией. Tiwri дополняет десктопную программу Dr. Explain возможностью командной работы в онлайне. Чтобы повествование в ролике было полноценным, не обойтись без показа обоих продуктов: и облачного, и десктопного.
2. Пользователь может существенно кастомизировать вид приложения
Если пользователь сам настраивает расположение блоков, цветовые схемы, UI первого уровня — в ролике будет затруднительно показать «каноничный» дизайн вашего продукта. Ведь дефолтное оформление может не так уж и много сказать зрителю, который видит ваш продукт впервые.
То же относится к продуктам, которые оснащены широким функционалом или рассчитаны на опытных пользователей. При показе реального интерфейса вы бы столкнулись с тем, что в кадре слишком много всего: кнопки, виджеты, тексты — «глаза разбегаются». При отрисовке схематичного интерфейса вы можете, например, обозначить текстовые блоки просто полосками, без читаемого текста. А те кнопки, которые в UI представлены, но в ролике не задействуются, обозначить совсем схематично, хоть серым квадратиком. Так вы намекнёте зрителю, что в продукте есть много чего ещё, при этом не рассеивая его внимание.
3. Вы продаёте услугу, а не продукт
Например, вы занимаетесь Интернет-маркетингом, одна из ваших услуг — улучшение юзабилити сайта, и вы хотите упомянуть о ней в видеоролике для потенциальных клиентов. Описывать услугу только словами — не очень убедительно, а если показывать оптимизацию реального сайта — внимание зрителя наверняка переключится на сам продукт, которому сайт посвящён.
Условный интерфейс здесь — решение. Покажите главную страницу вымышленного сайта с неудобной навигацией и анимированно преобразите её на глазах зрителя. Например, расположите главные блоки компактными плитками, перетащите строку поиска в видимую область, добавьте яркие кнопки с призывами к действию. Так вы не просто объясните зрителю, чем вы занимаетесь: вы покажете, как именно продукт клиента может измениться с вашим участием.
Похожим образом мы поступили в ролике о SEO по материалам Promodo.
В начале второй минуты разделы на вымышленном сайте создаются в соответствии со сгруппированными ключевыми словами. К слову, если вы хотите взглянуть на розового енота с крыльями — это на 1:30 :-)
Вообще, условный интерфейс решает проблему привязки к частностям. Он помогает зрителю смотреть только на то, что важно для вас.
Например, для ролика об оптимизации видео на Youtube, который мы делали с «Нетологией», мы не только отрисовали упрощенный интерфейс, но и сделали условный «ролик в ролике». Тему мы намеренно выбрали слегка фантастическую: будь пример более жизненным, его было бы сложнее воспринимать как «просто пример», отвлеченно.
В случаях, описанных выше, условный интерфейс был подходящим решением с точки зрения дизайна ролика и чистоты донесения идей.
Но бывают и практические обстоятельства, когда использование схематичного UI позволяет сделать ролик к нужному сроку, упрощает его локализацию или даёт возможность сэкономить на обновлениях видео в будущем.
Рассмотрим такие случаи ниже.
4. Ролик должен выйти одновременно с релизом приложения
Создание видео — это задача, которую нужно планировать, ведь производство ролика занимает пару недель или даже месяц. Если в момент написания сценария у вас ещё не закончена работа над новой версией приложения, а ролик нужно выпустить одновременно с ней — используйте для видео условный дизайн интерфейса.
Это лучшее решение, если снять «живые» скриншоты просто не с чего. Ведь скриншоты с устаревшей версии просто не решат вашу задачу, а скриншоты с сырой версии апдейта могут запутать пользователей. Условный интерфейс — на то и «условный», чтобы не выглядеть как настоящий. Он решает проблему несоответствия ролика актуальной версии продукта. Если вид окон в ролике схематичный, то не так важно, как именно они выглядели в прошлой версии приложения — и как именно будут выглядеть в новой.
Например, у приложения «ПоЗнакомым» в марте вышла версия 2.0. Релиз новой версии сопровождался видеороликом. Чтобы процессы работы над видео и над приложением получилось распараллелить безболезненно, в ролике было решено показать интерфейс схематично.
5. У продукта есть несколько локализаций
Наличие локализаций — несомненный плюс для пользователей, ведь версия на родном языке значительно упрощает работу с продуктом. И если вы делаете, например, ролик для франкоговорящей аудитории, а у приложения есть французская версия, — лучше всего будет показать интерфейс в ролике именно на французском, n'est-ce pas?
Например, сервис Bitrix24 доступен на 18 языках. При создании видео на английском, немецком и русском нужно было не только заменить озвучку, но и показать интерфейсы на нужном языке. Благодаря тому, что в ролике использовался стилизованный UI, локализация видео упрощалась.
В примере ниже — немецкая версия ролика.
Можно сравнить её с английской и русской версиями.
6. Приложение планируется дорабатывать
Мы, конечно, не имеем в виду превращение фитнес-трекера в календарь для планирования беременности. Такое обновление ощутимо повлияет не только на функционал, но и на позиционирование продукта, а это потянет за собой фундаментальные изменения во всех промо-материалах, в том числе в видео.
А вот если вы, например, собираетесь добавить в свой фитнес-трекер пару тем оформления в дополнение к дневной и ночной, поменять анимацию ходьбы и переделать вид диаграмм — подумайте над тем, чтобы сделать ролик с условным интерфейсом. Ведь запланированные доработки могут ощутимо повлиять на внешний вид приложения, принципиально не меняя при этом его функциональность. А вы сможете пользоваться этой версией ролика до тех пор, пока не добавите в приложение такую функцию, о которой просто нельзя будет не упомянуть в рекламном видео.
Условный интерфейс — идеальный вариант, если то, что ваш продукт делает, важнее того, как он выглядит.
Если приложение часто обновляется, ролик со схематичным интерфейсом избавляет от необходимости переснимать скриншоты под каждый апдейт. И даже если в приложении появится что-то существенно новое, о чём обязательно нужно сказать в видео, — вы сможете подправить только те элементы условного интерфейса, на которые повлияло обновление. Со скриншотами такое не факт что сработает. Вставка-«заплатка» может отличаться от снимков экрана в других сценах незначительными деталями, и для единообразия придётся переснимать все скриншоты.
А можно сделать гибрид?
Иногда реальный интерфейс удаётся изящно сменить условным и это не противоречит ни визуальному стилю, ни здравому смыслу.
В ролике о плагине HelpDesk for Jira основной функционал показан «живыми» скриншотами», а возможность брендирования — анимированной графикой с условными интерфейсами.
Сцена о брендировании — 1:38-1:46.
Но это скорее исключение, чем правило. Ведь сочетание интерфейсов разного дизайна и разной степени детализации, которые относятся к одному и тому же продукту, может запутать зрителя.
Если продукт показан в ролике реальными скриншотами, а какой-то функционал так демонстрировать не хочется — лучше рассказать о нём в сценах с анимированной графикой, которая не пытается мимикрировать под интерфейс. Ведь само по себе наличие скриншотов не означает, что в ролике не должно быть ничего кроме них.
Например, в видео об удалённом управлении устройствами SecureDrive BT и SecureUSB BT есть и модели самих устройств в 3D, и сцены с анимированной графикой в 2D, и скриншоты.
Больше примеров роликов с условными интерфейсами можно посмотреть в этом плейлисте, а больше видео с «живыми» скриншотами — здесь.